
|
|
|
Utilizarea aplicatiei FLASH in realizarea proiectului
Aceasta este pagina de inceput.Prin apasarea un simplu click stanga,aceasta imagine se va deplasa in partea stanga sus.

Fig 3. Pagina de start
Proiectul are o pagina initiala in care este prezentata tema lucrarii, realizatorul, clasa, profesorii coordonatori si bineinteles programul in care a fost realizata aplicatia.

Fig 4. "O imagine generala
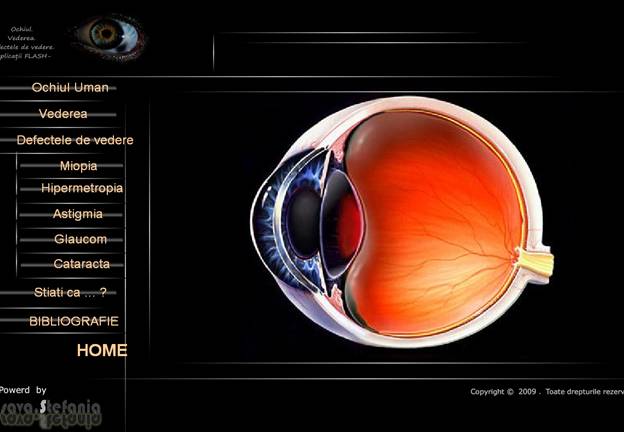
Dupa acea pagina de inceput urmeaza CUPRINSUL,evident si o imagine cu un ochi uman.In partea stanga sunt asezate butoanele pentru:Ochiul uman,Vederea,Defecte de vedere(Miopia, Hipermetropia, Astigmia,Glaucom,Cataracta), Stiati ca?,Bibliografie si nu in ultimul rand cel pentru HOME.

Fig 5. "Cuprinsul"
Prin apasarea butonului "Ochiul uman" va aparea cateva informatii generale despre ochi.La pagina 2 a acestui meniu principal este prezentata structura instrumentului optic,iar la pagina 3 o imagine cu un ochi uman si componentele acestuia.

Fig 6. Caractere generale
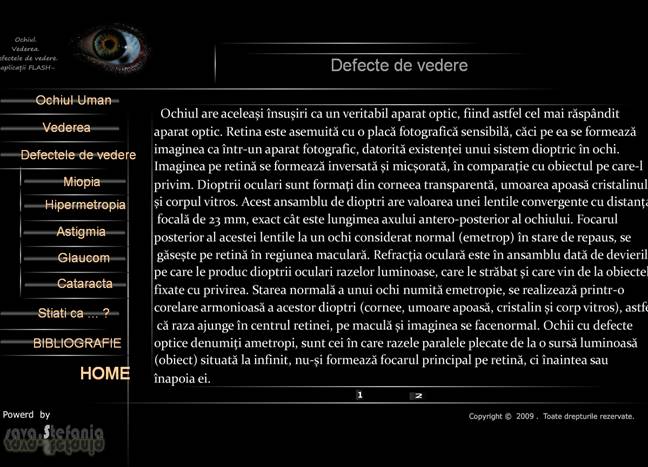
Prin apasarea butonului "Defecte de vedere" pe ecran se vor afisa informatii despre defectele de vedere ce pot aparea la om.Aici am facut 2 pagini ce cuprind o descriere si caractere generale ale acestor boli.

Fig 7. Defecte de vedere
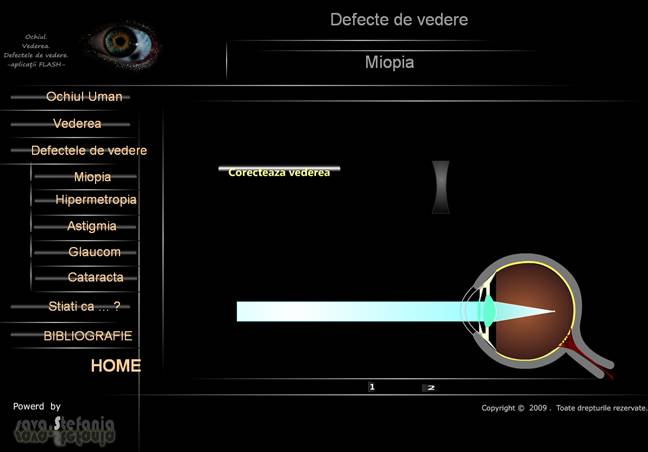
Prin apasarea butonului "Miopia" ,pe ecran se vor afisa informatii generale despre miopie.Am decis sa realizez si o animatie pe langa descrierea acestui defect de vedere,pentru un design cat mai placut.Aceasta parte contine 2 layere.Prin apasarea butonului "Corecteza vederea" o lentila divergenta se va deplasa inainte focarului iar imaginea se va forma pe retina.

Fig 8. Ochiul miop si corectarea acestuia
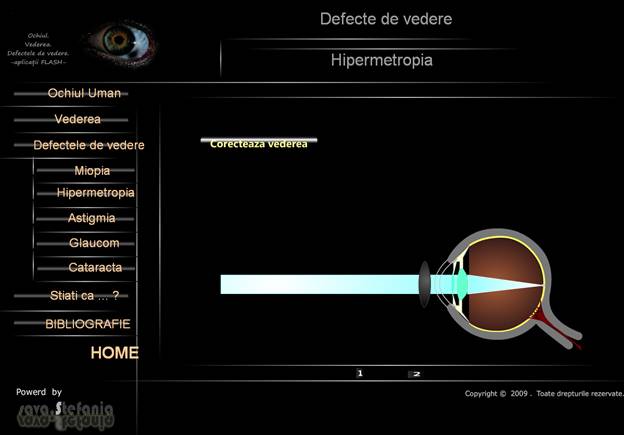
Ca si la miopie am realizat un cadru cu cateva caractere generale despre hipermetropie dar si o animatie.Prin apasarea butonului "Corecteaza vederea",o lentila convergenta se va deplasa inaintea focarului,iar imaginea se va forma pe retina.

Fig 9. Ochiul hipermetrop
La apasarea butonului "Astigmia" se va deschide o fereastra cu caractere generale despre o alta maladie a globului ocular si anume ASTIGMIA.

Fig 10. Astigmia
La apasarea butonului "Glaucom" pe ecran se vor afisa informatii despre aceasta boala dar si tipurile de glaucom.

Fig 11. "Glaucom"
La actionarea butonului "Cataracta" pe ecran se vor afisa cateva caractere despre aceasta maladie dar si 2 imagini care fac diferenta dintre un ochi bolnav de cataracta si un ochi sanatos.

Fig 12. Cataracta
Am dorit sa creez si o parte cu "Stiati ca.?" ,pentru a starni interesul celor care privesc la acest proiect.

Fig 13. Sfaturi utile
La sfarsit mai este un buton "Bibliografie" iar la apasarea acestuia se va deschide o fereastra cu lucrarile care mi-au fost de folos in realizarea acestui proiect.
Sub butonul mai sus prezentat,am mai pus un buton "HOME" care la apasarea acestuia ne va duce la pagina de start a proiectului.

Fig 14. "Sfarsitul proiectului"
Concluzii
Grafica realizata in FLASH este considerata vectoriala,spre deosebire de cea de tip rastru sau bitmap.Fisierele de grafica vectoriala contin numai formule matematice,necesare pentru reproducerea formelor,spre deosebire de fisierele bitmap in care sunt stocate informatii despre fiecare pixel.Avantajul fisierelor vectoriale consta in faptul ca sunt mai mici,iar dimensiunile imaginilor sunt usor scalabile.
Proiectul intra in categoria soft educational,prezentand urmatoarele caracteristici:design placut,originalitate si destul de bogat in imagini.
Aplicatia poate fi folosita in cadrul orelor de biologie,in special la clasa a XI a,dar nu numai.
Mic dictionar explicativ
Acest dictionar cuprinde cativa termeni folositi in limbajul de programare FLASH.
ActionScript Limbajul de scriere FLASH.Foloseste o sintaxa similara cu JavaScript pentru controlarea obiectelor si crearea interactivitatii intrun film.
Alfa[alpha]=Transparenta.Flash poate schimba transparenta culorilor astfel incat puteti crea obiecte prin care se pot vedea.
Axa Timpului[Timeline]=Setul de cadre ale unui film de-a lungul carora ruleaza animatia.
Biblioteca[Library]=Depozitul pentru simboluri,bitmap-uri importante si sunete.
Buton[button]=Nu este obiectul care va incheie maneca de la camasa.Un buton este o imagine pe care executati click cu mouse-ul vostru.Adesea va poarta la o alta pagina Web,dar poate afisa de asemenea mai multe informatii,poate sa porneasca un film Flash si asa mai departe.
Cadru[frame]=Reprezentarea unei mici cantitati de timp pe Axa Timpului intr-o animatie.Implicit,un cadru reprezinta 1/12 dintr-o secunda.Mai multe cadre afisate unul dupa altul creaza o animatie.
Cadru cheie[keyframe]=Un cadru pe Timeline care contine o schimbare in animatie.De exemplu,pentru a crea animatia transformata[tweened animation],trebuie sa creati cadre cheie la inceputul si la sfarsitul transformarii.
Cale de miscare[motion path]=O cale,creata cu instrumentul line,pencil sau alt instrument,care defineste miscarea unui obiect dintr-o transformare a miscarii.Calea de miscare se afla pe un strat de ghidare.
Clip de film[movie clip]=Animatia continuta intr-un simbol.Puteti apoi sa asezati simbolul pe Axa principala a Timpului astfel incat veti rula un film in filmul principal.
Descriere prin puncte[bitmap]=Un tip de imagine grafica formata din puncte.
Easing,animation=O modalitate de a schimba ritmul animatiei miscarii transformate astfel incat miscarea se accelereza,fie se incetineste pe parcursul timpului miscarii.
Film=Un fisier Flash creat in mediul de creatie.
Fond[fill]=Un obiect care umble o forma.Voi creati fonduri cu instrumentele Brush si Paint Bucket.Instrumentele Oval si Rectangle creaza fonduri si pot crea de asemenea linii in jurul fondurilor.
Scena[Stage]=Dreptunghiul din mijlocul ecranului Flash unde va asezati obiectele pentru animatie.
Strat[layer]=Un strat pe Stage care contine obiecte.Deoarece obiectele de pe straturi diferite nu pot interactiona unele cu altele,e bine sa folositi straturi pentru a va organiza obiectele.Animatiile diferite ar trebui sa fie intotdeauna pe straturi diferite.
Tinta[target]=Obiectul unei expresii din ActionScript,in mod specific o Axa de Timp.De exemplu,daca un movie clip ii spune filmului principal sa faca,Axa Timpului filmului principal este tinta.
BIBLIOGRAFIE