
|
|
|
DESCRIEREA PAGINII WEB
Aceasta pagina web este scrisa cu limbajul HTML,se poate rula pe orice sistem de operare.
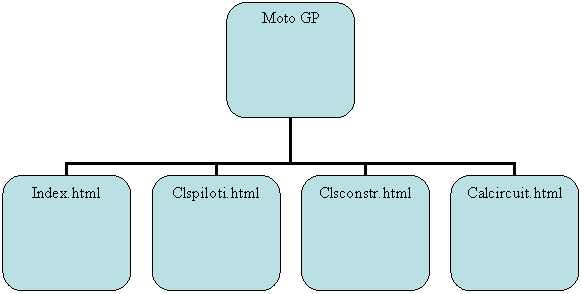
Structura paginii web

Avand in vedere ca toate paginile web contine baner-ul si meniul,prima data am sa prezint aceste doua elemente ale paginii web.
Baner-ul
Baner-ul este cu adaugat cu urmatoarele comenzi:
<center><img src='baner.png'></center>
Explicatie:
- <center>continut</center> = afiseaza obiectul/textul sau textul in mijloc
- <img src='nume-imagine.extensie'> = afiseaza imaginea dorita

Meniul
Meniul este adaugat cu urmatoarele comenzi:
<center>
<table cellspacing='0' cellpadding='0'>
<tr>
<td><a href='index.html'><img src='mgpmen_01.png' border='0'></a></td>
<td><a href='clspiloti.html'><img src='mgpmen_02.png' border='0'></a></td>
<td><a href='clsconstructori.html'><img src='mgpmen_03.png' border='0'></a></td>
<td><a href='calcircuit.html'><img src='mgpmen_04.png' border='0'></a></td>
</tr>
</table></center>
Explicatie:
- <table>continut</table> = afiseaza tabelul
- cellspacing="marime" = spatiu dintre celule(in pixeli)
- cellpadding="marime" = spatiu dintre linia celulelei si continutul acesteia(in pixeli)
- <tr>continut</tr> = Linia (randul) Tabelului
- <td>continut</td> = Coloanele tabelului (datele)
- <a href="nume.extensie/adresa web">continut</a>=legatura(link) care permite accesarea unei pagini web
- border="marime" = marimea conturului a unui obiect(in pixeli)
- <img src='nume-imagine.extensie'> = afiseaza imaginea dorita




Index.html(Acasa)
De obicei cand cream o noua pagina web,prima pagina o numim tot timpul index.Pe prima pagina se afla baner-ul,meniul si o prezentare flash cu cateva imagini din timpul curselor.

Clspiloti.html
Aceasta pagina contine clasamentul pilotilor ,adaugat astfel:
<center>
<p><img src='jorge.jpg' align='center'>Puncte:45</p>
<p><img src='vali.jpg' align='center'>Puncte:41</p>
<p><img src='dani.jpg' align='center'>Puncte:29</p>
<p><img src='andrea.jpg' align='center'>Puncte:26</p>
<p><img src='nicky.jpg' align='center'>Puncte:26</p>
<p><img src='randy.jpg' align='center'>Puncte:17</p>
<p><img src='colin.jpg' align='center'>Puncte:12</p>
<p><img src='casey.jpg' align='center'>Puncte:11</p>
<p><img src='ben.jpg' align='center'>Puncte:11</p>
<p><img src='marco.jpg' align='center'>Puncte:11</p>
<p><img src='mika.jpg' align='center'>Puncte:9</p>
<p><img src='hiro.jpg' align='center'>Puncte:8</p>
<p><img src='loris.jpg' align='center'>Puncte:7</p>
<p><img src='hector.jpg' align='center'>Puncte:7</p>
<p><img src='alvaro.jpg' align='center'>Puncte:6</p>
<p><img src='aleix.jpg' align='center'>Puncte:1</p>
</center>
Explicatie:
<p></p> = paragraf
- <center>continut</center> = afiseaza obiectul/textul sau textul in mijloc
- <img src='nume-imagine.extensie'> = afiseaza imaginea dorita

Clsconstr.html
In aceasta pagina sunt prezentati constructorii:
<center><img src='constr.png'></center>
<br><br><br>
<table cellspacing='0' cellpadding='0'>
<tr>
<td><a href='http://www.youtube.com/watch?v=x_TJJlquIoA'><img src='clsconst_01.png' border='0'></a></td>
<td><a href='http://www.youtube.com/watch?v=qMT7qo0-1nA'><img src='clsconst_02.png' border='0'></a></td>
<td><a href='http://www.youtube.com/watch?v=gAdRg56gsgI'><img src='clsconst_03.png' border='0'></a></td>
</tr>
<tr>
<td><a href='http://www.youtube.com/watch?v=SAx52f7Y0O4'><img src='clsconst_04.png' border='0'></a></td>
<td><a href='http://www.youtube.com/watch?v=TT-bj7ygXcs'><img src='clsconst_05.png' border='0'></a></td>
<td><a href='http://www.youtube.com/watch?v=BUieMz98bpk'><img src='clsconst_06.png' border='0'></a></td>
</tr>
<tr>
<td><a href='http://www.youtube.com/watch?v=7EMCV3MRw5k'><img src='clsconst_07.png' border='0'></a></td>
<td><a href='http://www.youtube.com/watch?v=O_yL0_9Ju9M'><img src='clsconst_08.png' border='0'></a></td>
<td><a href='http://www.youtube.com/watch?v=VRcZ7ytkQAA'><img src='clsconst_09.png' border='0'></a></td>
</tr>
</table>
Explicatie:
- <center>continut</center> = afiseaza obiectul/textul sau textul in mijloc
- <img src='nume-imagine.extensie'> = afiseaza imaginea dorita
-<br> = trece pe linia urmatoare

Calcircuit.html
In aceasta pagina sunt prezentate etapele in care se vor desfasura cursele de viteza.
<center><img src='circuit.png'></center>
<br><br><br>
<center><img src='calcircuit.jpg'></center>
Explicatie:
- <center>continut</center> = afiseaza obiectul/textul sau textul in mijloc
- <img src='nume-imagine.extensie'> = afiseaza imaginea dorita
-<br> = trece pe linia pe urmatoare

BIBLIOGRAFIE
http://www.motogp.com/
http://motociclete.motomag.ro/wp-content/uploads/2007/10/rxc_edwards_10_blue.jpg
http://www.marplo.net/html/
http://www.tutorialehtml.com/htmlt/intro.php