
|
|
|
JAVASCRIPT - cum folosesc javascript
Prezentare generala
Firma Netscape Communications, din dorinta de a extinde functionalitatea popularului sau program de navigare Netscape Navigator, a dezvoltat un limbaj de programare, astfel incat programele scrise in acest limbaj sa poata fi incluse in cadrul paginilor Web. Initial Netscape si-a denumit noul limbaj LiveScript, iar apoi, pentru a profita de renumele obtinut de limbajul de programare Java, denumirea a fost schimbata in JavaScript.
In general, aplicatiile, indiferent cat de bine sunt realizate, nu pot satisface cerintele tuturor utilizatorilor, motiv pentru care acestora li se pune la dispozitie un limbaj simplu de programare cu ajutorul caruia pot sa creeze extensii ale aplicatiei. De obicei, aceste miniprograme nu sunt compilate, ci interpretate linie cu linie in timpul rularii aplicatiei. Cel mai obisnuit exemplu de astfel de microaplicatii il reprezinta macro-urile din Microsoft Office. Aceste microaplicatii poarta denumirea generica de script-uri, iar colectia de comenzi si instructiuni care pot aparea in cadrul unui script poarta denumirea de limbaj de scriptare sau limbaj de tip script.
JavaScript este un limbaj de scriptare a carui sintaxa seamana, intr-o oarecare masura, cu cea a limbajelor C, C++, Pascal, Java sau Delphi, dar care are anumite particularitati care il fac sa se deosebeasca esential de orice alt limbaj de programare.
Pentru ca programul de navigare sa poata executa instructiuni JavaScript, el trebuie configurat in asa fel incat sa nu ignore astfel de instructiuni. Totodata programul de navigare trebuie sa recunoasca instructiunile JavaScript; Netscape Navigator ofera suport pentru JavaScript incepand cu versiunea 2.0, in timp ce Internet Explorer ofera acest suport incepand cu versiunea 3.0.
Limbajul JavaScript este un limbaj bazat pe obiecte, adica un limbaj orientat obiect care contine obiecte predefinite.
De asemenea JavaScript este un limbaj proiectat astfel incat sa reactioneze in momentul aparitiei unui eveniment.
Totodata JavaScript este un limbaj sigur in sensul ca, in principiu, nu pot fi scrise microaplicatii care sa aiba actiuni daunatoare asupra calculatorului pe care este vizualizata pagina Web. De exemplu, nu va putea fi scris un script care sa scaneze discul si sa stearga anumite fisiere. Totusi exista posibilitatea pastrarii anumitor parole introduse de catre utilizator, ceea ce ar putea deranja pe unii dintre acestia. Din aceasta cauza majoritatea programelor de navigare ofera o optiune a carei activare nu permite executarea script-urilor.
In sfarsit, JavaScript este un limbaj independent de platforma pe care ruleaza, adica un acelasi script va putea fi executat sub Unix, MacIntosh sau Windows fara a fi necesara prezenta unui emulator sau efectuarea anumitor modificari.
JavaScript si Java
Multi informaticieni (chiar profesionisti) nu inteleg deosebirile dintre Java si JavaScript. Java este un limbaj de programare orientat obiect, dezvoltat de firma Sun Microsystems, in timp ce JavaScript are o structura bazata pe obiecte si a fost dezvoltat de firma Netscape Communications. Limbajul Java poate fi folosit pentru proiectarea de aplicatii independente sau pentru proiectarea de microaplicatii care pot fi incluse in cadrul paginilor Web si care poarta denumirea de applet-uri si sunt si ele independente de platforma. Iata cateva deosebiri esentiale intre Java si JavaScript:
aplicatiile Java sunt compilate in fisiere binare care sunt apoi interpretate de catre VJM (Virtual Java Machine - Masina Virtuala Java), in timp ce codul JavaScript este transmis ca un text obisnuit si este interpretat.
Java este orientat obiect in timp ce JavaScript este bazat pe obiecte.
codul JavaScript este inclus in cadrul documentului HTML; applet-urile Java sunt referite din cadrul unui document HTML, dar codul se afla intr-un fisier separat.
script-urile JavaScript sunt incluse prin intermediul marcajului <SCRIPT>, iar applet-urile Java prin intermediul marcajului <OBJECT>; exista si marcajul <APPLET> dar folosirea lui nu mai este recomandata.
in cadrul script-urilor JavaScript variabilele nu trebuie declarate, in timp ce in cadrul aplicatiilor Java variabilele trebuie declarate inainte de a fi folosite. Mai mult, in cadrul script-urilor JavaScript, o variabila care este considerata ca avand un anumit tip la un moment dat poate fi considerata ulterior ca avand un alt tip; de exemplu, o variabila poate fi folosita ca fiind un sir de caractere pentru ca apoi sa fie considerata ca fiind un numar real.
JavaScript foloseste legarea dinamica, adica referintele sunt verificate in timpul rularii, in timp ce Java foloseste legarea statica, adica referintele trebuie sa existe in momentul compilarii.
In general, limbajul JavaScript este folosit pentru efectuarea de calcule, citirea unor date dintr-o tabela, proiectarea de ecrane HTML fara a folosi script-uri CGI.
Marcajul <SCRIPT>
In interiorul unui document HTML, instructiunile JavaScript sunt cuprinse, de obicei, in interiorul marcajului <SCRIPT>. Acest marcaj poate aparea atat in antetul documentului HTML (marcajul <HEAD>), cat si in corpul documentului (marcajul <BODY>). Script-urile definite in antet sunt incarcate inaintea incarcarii restului paginii, antetul fiind un loc excelent pentru plasarea functiilor JavaScript pentru a fi siguri ca acestea vor fi disponibile atunci cand sunt apelate in alte sectiuni ale documentului HTML. Sintaxa marcajului <SCRIPT> este urmatoarea (in cazul folosirii limbajului JavaScript):
<SCRIPT language='JavaScript'>
cod JavaScript
</SCRIPT>
Marcajul <SCRIPT> are un atribut suplimentar numit src cu ajutorul caruia puteti preciza URL-ul unui fisier care contine instructiunile JavaScript care formeaza script-ul respectiv. De obicei, fisierele care contin astfel de instructiuni au extensia .JS. Vom prezenta acum script-ul prin intermediul caruia poate fi afisat mesajul "Hello World!" in fereastra programului de navigare.
<HTML>
<HEAD>
<TITLE>
Hello World!
</TITLE>
<SCRIPT language='JavaScript'>
alert('Hello World!');
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
Specificarea scripturilor JavaScript intr-un fisier HTML poate fi facuta prin:
introducerea codului sursa cu ajutorul elementului <SCRIPT>
<SCRIPT
Language='JavaScript'>
<!----- ----- --------- ----- ----
var
data_si_ora = new Date()
document.write('
este ' + data_si_ora + ' </CENTER> ')
//----- ----- ----------------->
</SCRIPT>
Mascarea codului prin comentariile <!--- si //---> este necesara pentru versiuni timpurii ale browserelor .
specificarea fisierului care contine scriptul
<SCRIPT
SRC='script.js'>
</SCRIPT>
Eventualul cod dintre <SCRIPT SRC=> si </SCRIPT> este ignorat.
Fisierele JavaScript externe nu pot contine decat declaratii si functii JavaScript, iar extensia trebuie sa fie .js.
in cadrul elementelor HTML
<HTML>
<HEAD>
<TITLE>Exemplu
cod JavaScript in element HTML</TITLE>
</HEAD>
<BODY
onLoad='alert('Incarcare fisier HTML')'>
<H1>Inserare
cod JavaScript in element HTML</H1>
</BODY>
</HTML>
Comentarii
La versiuni mai vechi de browsere, instructiunile JavaScript sunt scrise intre comentarii. Sintaxa generala este:
<SCRIPT>
<! - - Inceput comentariu
Instructiuni JavaScript
<! - - Sfarsitul comentariului - - >
</SCRIPT>
Proiectantii introduc instructiunile JavaScript intre comentarii HTML astfel incat browserele care nu permit JavaScript vor ignora instructiunile, interpretandu-le drept comentarii.
Comentarii JavaScript
JavaScript permite formate de comentariu definite ca in (applet-urile) JAVA si in programele C si C++.
Exemple :
/* Comentariu pe mai multe linii
// Comentariu pe o singura linie
Elementele limbajului JavaScript
Constante JavaScript
Numere ca 42 ori 3.14159.
Logice (Boolean) true sau false.
Siruri: 'Salut!', 'Apostrof' sau 'Un 'exemplu' de siruri 'incluse' in altul'
null
undefined
O expresie ce contine doar o variabila neinitializata, de exemplu n, va fi afisata undefined iar daca mai contine si alti operanzi cu valori cunoscute, de exemplu n+3, va fi afisata NaN
Siruri (de caractere) JavaScript
Intr-un scenariu JavaScript, sirurile de caractere constante se delimiteaza intre apostrofuri simple sau duble.
Exemplu :
sir1='Sir 1'
sir2='Sir 2'
sir3='Sir 1' + 'Sir 2'
Operatorul '+' semnifica concatenarea sirurilor de caractere. Ca si in C, JAVA, sirurile de caractere pot contine secvente Escape: n, t, f etc.
Variabile JavaScript
In instructiunile JavaScript, scenariul memoreaza informatii utilizand variabile. Spre deosebire de alte limbaje de programare unde se specifica tipul variabilei (int, float etc), variabilele JavaScript nu necesita specificarea tipului. Atunci cand browserul executa instructiunile JavaScript, va determina tipul fiecarei variabile pe baza utilizarii acesteia.
Numele de variabile JavaScript trebuie sa inceapa cu o litera sau un caracter de subliniere (_). JavaScript face deosebire dintre litere mari si mici pentru numele de variabile (ex.: size si Size sunt 2 nume de variabile distincte).
Declararea unei variabile intr-un scenariu se face folosind cuvantul rezervat var.
Exemplu : var x,y,z;
Ca si in C, JAVA, variabilele dintr-un scenariu se pot initializa simultan cu declararea variabilelor.
Exemplu : var x=1, y=2, z=3;
Tipul variabilelor se precizeaza dinamic, in timpul executiei scriptului. Este posibil ca pe durata unei executii unei variabile sa i se modifice tipul.
Exemplu
var an;
an = 2000;
an = 'Sfarsit mileniu'
Aceste atribuiri sunt corecte, a doua provoaca modificarea tipului numeric in tipul sir de caractere.
Expresii
In JavaScript sunt admise urmatoarele categorii de expresii:
aritmetice: rezultatul este un numar real (ex. 1.41)
siruri de caractere ('Abc' sau '123')
logice: rezultatul poate fi true sau false.
Operatori
Matematici
+, -, *, /, ^, %(modulo)
unari: se aplica la un singur operand: a++, a-
binari: se aplica la 2 operanzi:
a+b, a-b
a+=2 echivalent cu a=a+2
De comparatie, folositi pentru scrierea unor expresii logice. La evaluarea acestora se poate obtine true sau false: <, >, <=, >=, ==, !=
Crearea de casete simple de mesaj
Pentru afisarea unui mesaj adresat utilizatorului sub forma unei casete de dialog, se poate utiliza functia alert.
<HTML> <HEAD>
<TITLE> JavaScript </TITLE>
</HEAD><BODY>
<H1> <SCRIPT LANGUAGE='Java Script'>
alert('Mesaj afisatn intr-o caseta alert');
</SCRIPT></BODY> </HTML>

Caseta alert
Preluarea de intrari tip text de la utilizator
In cazul cand este nevoie de citirea unei linii text de la utilizator, se poate utiliza functia prompt pentru afisarea unei casete de dialog care ofera utilizatorului un prompter (cursor) pentru a introduce date si pentru preluarea ulterioara a intrarii utilizatorului.
prompt ( text, [valoare initiala] )
Provoaca aparitia unei casete cu un control de editare text in care utilizatorul va putea introduce un sir de caractere si un buton 'OK' . Controlul de editare este initializat cu valoare initiala, daca acest argument este prezent, altfel este initializat cu textul (undefined).
<HTML>
<HEAD>
<TITLE> Prompt </TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE='JavaScript'>
var nume, varsta;
nume=prompt('Introduceti numele dvs.:','');
varsta=prompt('Introduceti varsta dvs.:','');
alert(nume+" are "+varsta+" ani")
</SCRIPT>
</BODY>
</HTML>

Caseta prompt
Functia EVAL
In functie de scopul scenariului, exista situatii cand datele citite trebuie sa efectueze un calcul (de exemplu citim 5+3*4/2). Functia prompt returneaza un sir de caractere ce poate fi convertit la valoare numerica prin functia eval().
<HTML> <HEAD>
<TITLE> Calcul </TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE='JavaScript'>
a=eval(prompt('Intr I nr:','0'))
b=eval(prompt('Intr al II-lea nr:','0'))
suma=a+b
alert('Suma este: '+suma)
</script>
</BODY> </HTML>
Functia confirm()
Prin apelul functiei confirm() este creata o fereastra prin intermediul careia se cere confirmarea utilizatorului pentru efectuarea unei actiuni. Functia returneaza o valoare logica (true sau false), iar sintaxa ei este
confirm(mesaj)
Fereastra creata are doua butoane: Ok si Cancel, nu poate fi minimizata sau redimensionata si are un buton special pentru inchidere. In cazul apasarii butonului Ok sau a tastei ENTER valoarea returnata este true, iar in cazul apasarii butonului Cancel, a butonului de inchidere sau a tastei ESC valoarea returnata este false.
<html>
<head>
<script>
function culoare()
</script>
</head>
<body>
<input type='button' value='Culoare text' onclick='culoare()'><br>text
</body>
</html>

Functia confirm
Obiectul document
In JavaScript, obiectul document corespunde documentului HTML curent. Daca un script utilizeaza metoda write pentru obiectul document in vederea afisarii iesirii, browserul va reda iesirea in documentul curent.
document.write("text")
document.write(variabila)
Putem intercala cod JavaScript cu cod HTML. De exemplu, putem afisa texte scrise in fonturi bold, respectiv italic.
<HTML> <HEAD>
<TITLE> Document.write </TITLE>
</HEAD>
<BODY>
<SCRIPT LANGUAGE='JavaScript'>
document.write('<B>Bold</b> <i>Italic</i>');
</SCRIPT>
</BODY> </HTML>
Sa se citeasca de la tastatura 2 numere si sa se afiseze suma lor:
<script>
a=eval(prompt('Intr un nr:','0'))
b=eval(prompt('Intr un nr:','0'))
suma=a+b
document.write('a='+a+'<br>'+'b='+b+'<br>'+'a+b='+suma)
</script>
Instructiuni JavaScript
Instructiunile JavaScript pot fi terminate sa nu cu caracterul ; . Acest caracter este obligatoriu doar atunci cand sunt mai multe instructiuni pe acelasi rand.
Instructiunea IF
In JavaScript instructiunea conditionala foloseste cuvintele cheie if si else si are urmatoarea sintaxa:
if (conditie)
else
Acoladele au un rol foarte important in JavaScript, cu ajutorul lor se pot grupa mai multe instructiuni intr-un singur bloc de instructiuni care este tratat ca o singura instructiune.
<script>
nume=prompt('Introduceti numele','')
parola=prompt('Introduceti parola','')
n_valid='student'
p_valid=stud'
if((nume==n_valid)&&(parola==p_valid))
else
</script>
Instructiuni de ciclare
Adeseori se doreste executarea repetata a mai multor instructiuni; acest lucru este posibil cu ajutorul instructiunilor de ciclare. In JavaScript exista doua tipuri de instructiuni de ciclare: for si while. Sintaxa instructiunii for este:
for (initializare; conditie; incrementare)
Oricare dintre cele patru sectiuni (de initializare, conditia, de incrementare sau corpul) poate lipsi. Executia unei instructiuni for consta in urmatorii pasi:
se executa sectiunea de initializare;
se evalueaza conditia;
in cazul in care conditia este adevarata se executa corpul ciclului; in caz contrar se termina executia ciclului;
se executa sectiunea de incrementare;
se revine la pasul 2.
<script>
for(i=1;i<=6;i++)
document.write('<h'+i+'> Acest text este introdus cu H'+i+'</h'+i+'>')
</script>
Sa se scrie un script care sa realizeze un tabel introducand numarul de linii si de coloane de la tastatura:
<script>
a=eval(prompt('Intr nr de linii:',''))
b=eval(prompt('Intr nr de coloane:',''))
document.write('<table border>')
for(i=1;i<=a;i++)
</script>
Sintaxa instructiunii while este:
while (conditie)
In cazul instructiunii while poate lipsi corpul ciclului, prezenta conditiei fiind obligatorie. Executia unei instructiuni while consta in urmatorii pasi:
se evalueaza conditia;
in cazul in care conditia este adevarata se executa corpul ciclului; in caz contrar se termina executia ciclului;
se revine la pasul 1.
<SCRIPT>
i=''
while(i!=='hyprerion')
document.write('Password accepted')
</SCRIPT>
Instructiunea SWITCH
Poate fi folosita pentru extragerea unei optiuni din mai multe.
Sintaxa instructiunii este:
switch (expresie)
<script language='JavaScript'>
opt=eval(prompt('Introduceti nr zilei','' ))
switch (opt)
document.write(zi)
</script>
Instructiunile break si continue
Instructiunea break permite iesirea fortata dintr-o instructiune de ciclare; in momentul in care interpretorul JavaScript intalneste o astfel de instructiune, el intrerupe executia ciclului in interiorul caruia se afla aceasta. Instructiunea continue permite saltul peste anumite instructiuni din corpul ciclului care nu mai trebuie executate in anumite conditii. In cazul unui ciclu for se trece automat la pasul 4 al executiei ciclului, in timp ce in cazul unui ciclu while se trece la pasul 1.
Utilizarea functiilor in Java Script
O functie este vazuta ca un bloc de instructiuni identificat printr-un nume. Poate primi anumite argumente si poate intoarce o valoare.
Sintaxa unei functii:
Function numefunctie (lista parametri)
Poate fi apelata prin numefunctie (parametri)
Functiile sunt definite de obicei in zona HEAD si sunt apelate apoi, ori de cate ori este nevoie, in BODY.
F(x)=2x+1x - parametru formal
F(2)=a 2 - parametru efectiv
function suma (a,b)
Se poate apela x=suma (1,1)
Exemplu: functie titlu (parametru), sa afiseze parametru cu font rosu de marime 7
<script>
function titlu (a)
x=prompt("Introduceti titlul","")
titlu(x)
</script>
Functiile pot fi definite si fara parametri si pot returna sau nu o valoare.
<script>
function titlu ()
a=prompt('Introduceti titlul','')
titlu()
</script>
Evenimente
Asa cum am mai spus, limbajul JavaScript este bazat pe evenimente, acestea fiind folosite pentru a controla interactiunea dintre utilizator si aplicatie. Programele conventionale opereaza intr-o maniera diferita, codul acestora fiind executat secvential.
Pentru a specifica instructiunile JavaScript care trebuie executate la aparitia unui eveniment, limbajul HTML pune la dispozitie anumite atribute pentru diferite marcaje, atribute care au ca valori instructiuni JavaScript (de obicei apeluri de functii).
Cele mai multe evenimente sunt legate de actiuni ale mouse-ului:
un clic poate fi tratat cu atributul onclick
mouse deasupra cu atributul onmouseover
mouse in afara cu atributul onmouseout
Ca valori pentru cele 3 atribute putem atasa cod JS sau apeluri pentru anumite functii definite in scripturi.
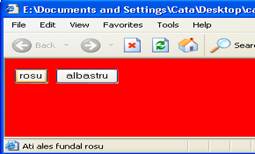
Exemplu
Script care afiseaza in pagina 2 butoane pentru stabilirea culorii de fond a paginii. La plasarea mouse-lui deasupra unui buton, pe bara de stare a ferestrei apare un text. Alt text apare la indepartarea mouse-lui de pe buton .
<input type=button value=rosu onclick='r()' onmouseover='window.status='Ati ales fundal rosu'' onmouseout='window.status='Alegeti culoarea fundalului !''> 
<input type=button value=albastru onclick='b()' onmouseover='window.status='Ati ales fundal albastru'' onmouseout='window.status='Alegeti culoarea fundalului !''> 
<script>
function r()
function b()
</script>

Evenimente legate de actiuni cu mouse-ul
window.status="text" - afiseaza text in bara de stare
document.title="text" - afiseaza text in bara de titlu
In afara evenimentelor generate de utilizator pot fi tratate si evenimente ce se produc automat. Apar evenimente ca:
load - incarcarea paginii - poate fi gestionat cu atributul onload
unload - inchiderea documentului - poate fi gestionat cu atributul onunload
Ambele atribute apartin marcajului BODY.
<script>
a='Bun venit pe pagina mea'; b='Multumesc!Good Bye !'
function f(x)
</script>
<body onload='f(a)' onunload='f(b)'>
Folosirea tablourilor de elemente in JS
Un tablou de elemente (sir) este o structura complexa care inglobeaza mai multe variabile de acelasi tip sub un nume.
Un sir de elemente are o anumita dimensiune, are un anumit numar de elemente, fiecare element avand o valoare si este identificat prin pozitia in cadrul sirului.
Un sir se defineste prin:
numesir = new Array()
Exemplu: Sa se introduca 3 nume de la tastatura si sa se afiseze in pagina unul sub celalalt:
<script>
n=eval(prompt('Introduceti nr de elemente',''))
sir=new Array()
for(i=0;i<3;i++)
</script>
Exemplu: Un buton care schimba culorile fundalului:
<script>
culoare=new Array(4)
culoare[0]='red'
culoare[1]='blue'
culoare[2]='green'
i=-1
function change()
</script>
<input type='button' value='culoare fundal' onclick='change()'>
Obiecte in Java Script
Un obiect trebuie inteles ca o structura ce reuneste mai multe functii si variabile sub acelasi nume.
Functiile unui obiect = metode
Variabilele obiectului = proprietati
Obiectele permit reutilizarea unui cod deja existent si sunt folosite in mai toate limbajele de programare orientate pe obiect. Java Script este un limbaj bazat pe obiecte si pune la dispozitie un set predefinit de obiecte.
Fiecare obiect este identificat prin nume.
O proprietate a obiectului este apelata prin:
numeobiect.proprietate =
document.bgColor = 'red'
O metoda este adresata prin:
numeobiect.metoda(argument)
document.write("text")
Obiectele JavaScript sunt ierarhizate. Un obiect poate fi derivat, inclus in cadrul unui alt obiect.
Ierarhia de obiecte JS are 4 ramuri principale, reprezentate de obiectele:
window, navigator, screen, language
Din window deriveaza: frame, document, location, history, din document deriva image, form, s.a.m.d.
Pe langa acestea, JS pune la dispozitie obiecte predefinite referitoare in general la tipuri de date: String, Math, Date.
Obiectul String
Incapsuleaza un sir de caractere. Este creat automat atunci cand unei variabile i se asociaza o valoare de tip sir de caractere.
Dintre metodele lui String intalnim:
Functia bold()
Functia bold() permite afisarea textelor folosind caractere ingrosate, ea fiind echivalenta cu marcajul HTML <B>. Secventa JavaScript care trebuie folosita pentru a beneficia de aceasta facilitate ar putea fi:
var boldString='is Bold';
document.write('A portion of this sentence'+ boldString.bold());
Functia fontcolor()
Cu ajutorul functiei fontcolor() puteti stabili culoarea folosita pentru afisarea textului respectiv. Aceasta functie este echivalenta cu atributul color al marcajului <FONT>. Secventa JavaScript corespunzatoare ar putea fi:
var greenString = 'green';
document.write('A portion of this sentence is'+
greenString.fontcolor('green'));
Functia italics()
Pentru a afisa litere inclinate puteti folosi facilitatile oferite de functia italics(), functie echivalenta cu marcajul HTML <I>. O posibila secventa HTML care poate fi folosita pentru afisarea caracterelor inclinate este:
var italicString = 'is Italicized';
document.write('A portion of this sentence ' + italicString.italics());
Functia strike()
Pentru a simula corecturi afisate in pagini Web puteti folosi functia strike(), echivalenta cu marcajul HTML <STRIKE>. Aceasta poate fi folosita intr-o secventa de tipul:
var wrong='Budapest';
var correct='Bucharest';
document.write('The capital of Romania is '+wrong.strike()+'.<BR>');
document.write('The capital of Romania is '+correct.bold()+'.<BR>');
Pentru ca toate literele cuprinse intr-un sir sa devina litere mici sau litere mari, pot fi folosite functiile JavaScript toLowerCase() si toUpperCase().
Functia toLowerCase()
Pentru a transforma toate literele mari dintr-un sir in litere mici, functia folosita este toLowerCase(). Un exemplu de utilizare este:
var string='Lower Case';
document.write(string.toLowerCase());
Functia toUpperCase()
Pentru a transforma toate literele mici dintr-un sir in litere mari, functia folosita este toUpperCase(). Un exemplu de utilizare este:
var string='Upper Case';
document.write(string.toUpperCase());
Proprietatea length
Ca proprietate, obiectele de tip string accepta proprietatea length.
sir='abc'
sir.length=3
Obiectul Date
Obiectul Date este folosit pentru a obtine informatii referitoare la ceasul sistem de pe calculatorul vizitatorului paginii Web. Prin intermediul acestui obiect pot fi determinate data si ora curenta, pot fi efectuate diferite operatii cu date calendaristice sau momente ale zilei sau poate fi controlat modul in care este afisata pagina Web in functie de informatiile furnizate de metodele acestui obiect.
Pentru a crea un obiect care sa contina data si ora curenta secventa JavaScript corespunzatoare este:
data=new Date().
In JavaScript timpul este stocat in formatul de 24 de ore, orei 1 p.m. corespunzandu-i valoarea 13:00:00.
Metodele obiectelor de tip data
Metodele obiectelor de tip data pot fi grupate in trei categorii: metode pentru preluare de informatii, metode pentru setarea anumitor caracteristici si metode pentru conversie.
Metoda getDate()
Metoda getDate() poate fi folosita pentru a determina ziua din luna a datei stocate in obiectul pentru care este apelata; valoarea returnata este un numar cuprins intre 1 si 31.
Metoda getDay()
Metoda getDay() este folosita pentru a determina ziua din saptamana a datei stocate in obiectul pentru care este apelata; valoarea returnata este un numar cuprins intre 0 si 6.
Metoda getHours()
Metoda getHours() este folosita pentru a determina ora din cadrul datei stocate in obiectul pentru care este apelata; valoarea returnata este un numar cuprins intre 0 si 23.
Metoda getMinutes()
Metoda getMinutes() este folosita pentru a determina minutul din cadrul datei stocate in obiectul pentru care este apelata; valoarea returnata este un numar cuprins intre 0 si 59.
Metoda getMonth()
Metoda getMonth() este folosita pentru a determina luna datei stocate in obiectul pentru care este apelata; valoarea returnata este un numar cuprins intre 0 si 11.
Metoda getSeconds()
Metoda getSeconds() este folosita pentru a determina secunda din cadrul datei stocate in obiectul pentru care este apelata; valoarea returnata este un numar cuprins intre 0 si 59.
Metoda getYear()
Metoda getYear() este folosita pentru a determina anul din cadrul datei stocate in obiectul pentru care este apelata.
Exemple
Script care sa afiseze 'Ati intrat pe pagina astazi: . ora .
<script>
data=new Date()
zi=data.getDate()
luna=data.getMonth()+1
an=data.getYear()
ora=data.getHours()
min=data.getMinutes()
sec=data.getSeconds()
document.write('Ati intrat pe pagina astazi: '+zi+'-'+luna+'-'+an+' ora'+ora+':'+min+':'+sec)
</script>
Metoda setTimeout()
Permite stabilirea unui interval de timp inainte de apelarea unei functii sau inainte de evaluarea unei expresii.
setTimeout('functie',timp) - timp se exprima in ms
Script care afiseaza un ceas in timp real in bara de stare:
<script>
function timp()
setTimeout('timp()',100)
</script>
Obiectul Window
Este plasat la cel mai inalt nivel, fiind parintele tuturor obiectelor dintr-o pagina.
Metode fundamentale:
open(), close()
alert(), prompt(), confirm()
blur(), focus()
setTimeout()
Obiectul window este important pentru gestionarea ferestrelor in care sunt incarcate documentele html.
Folosind metodele open() si close() putem deschide ferestre, putem incarca anumite documente in ferestrele respective si le putem stabili anumite proprietati.
Deschiderea unei ferestre
window.open ('URL', 'nume','optiuni')
URL indica adresa documentului care va fi incarcat in fereastra respectiva
nume poate fi folosit pentru a referi fereastra respectiva cu ajutorul atributului target
optiuni reprezinta o lista de elemente pentru stabilirea aspectului ferestrei
In cadrul scriptului fereastra deschisa poate fi identificata prin variabila:
f=window.open ()
Are sens:
f.document.write() - scrie in fereastra f
f.document.title() - stabileste titlul ferestrei
f.document.bgColor() - stabileste culoare de fond a documentului din fereastra deschisa
<script>
function fereastra()
</script>
<body onload=fereastra()>
Metoda open permite specificarea unor parametri legati de aspectul ferestrei deschise. Acestia se introduc separati prin virgula in cadrul sectiunii optiuni din constructia metodei open:
width - latimea in pixeli a suprafetei ferestrei
height - inaltimea in pixeli a suprafetei ferestrei
toolbar = yes/no - afiseaza sau nu bara de instrumente
menubar = yes/no - afiseaza sau nu bara de meniuri
scrollbars = yes/no - afiseaza sau nu bara de scroll
left = nr de pixeli fata de marginea din stanga a ecranului
top = nr de pixeli fata de marginea sus a ecranului
Inchiderea ferestrelor se poate realiza prin metoda close()
Poate fi apelata prin:
window.close() - pentru fereasta curenta
f.close() - pentru un obiect de tip fereastra
Metoda moveTo(i,j) muta o fereastra cu i pixeli spre dreapta si j pixeli in jos.
Exemplu: Script care sa deschida o fereastra ce se deplaseaza in partea de sus pana la mijlocul ecranului. Un buton va inchide fereastra.
<script>
function fer()
</script>
<body onload=fer()>
<input type='button' value='Inchide fereastra' onclick='f.close()'>
Obiectul document
Este derivat din obiectul window si este folosit ca metoda de acces la toate elementele html.
Proprietatile obiectului document seteaza in primul rand proprietatile si atributele html incluse in marcajul HEAD sau in marcajul BODY
document.title = text in bara de titlu
document.bgColor = culoarea fundalului
document.fgColor = culoarea textului
document.alinkColor = culoarea legaturilor active
document.vlinkColor = culoarea legaturilor vizitate
document.linkColor = culoarea legaturilor nevizitate
Metodele obiectului document permit generarea paginilor html in mod dinamic
open() - pregateste un flux de date pentru write si writln
write() - scrie o expresie in documentul html
writeln() - scrie o expresie in document si adauga la sfarsit un caracter linie noua
close() - inchide fluxul deschis cu open()
Folosind metodele write putem scrie intr-o anumita fereastra, putem scrie in documentul curent sau intr-un anumit cadru.
Gestionarea cadrelor
Atunci cand introducem cadre este creat automat un obiect parent care include un sir de obiecte, fiecare ingloband un cadru din interiorul ferestrei:
parent.frames[0] - refera primul cadru
parent.frames[1] - refera al doilea cadru s.a.m.d.
De exemplu, parent.frames[0].document.write() - scrie in primul cadru.
Daca atunci cand au fost introduse cadrele acestea au primit si un nume putem referi un cadru prin constructia:
parent.numecadru
De exemplu, parent.cadru.document.write() - scrie in cadrul cu numele "cadru".
Obiectul location
Incapsuleaza adresa URL a paginii curente. Permite deplasarea la o alta adresa URL sau permite extragerea unor elemente din cadrul URL curent. Cea mai folosita proprietate este href - specifica intreaga adresa URL De exemplu, incarcarea unei alte pagini web se poate face prin constructia: window.location.href = 'URL'
Exemplu de buton cu functie de legatura:
<input type=button value="diverse" onclick="window.location.href='http://www.microsoft.com'">
Incarcarea unui fisier intr-un cadru se poate face prin parent.cadru.location.href="URL"
Construirea unui banner
La incarcarea unui pagini se deschide o fereastra noua in care, din 2 in 2 secunde se succed 3 imagini.
<script>
imagini=new Array()
imagini[0]='x.gif'
imagini[1]='y.gif'
imagini[2]='z.gif'
function deschide()
i=-1
function banner()
</script>
<body onload="deschide();banner()">
Obiectul Image
Cuprinde proprietatile si metodele necesare pentru lucrul cu imagini. Se creeaza cu new Image()
poza=new Image()
Proprietati: poza.src=sursa imaginii; poza.width=latimea imaginii in pixeli; poza.height=inaltimea imaginii in pixeli; poza.border=grosimea chenarului in pixeli; poza.name=numele imaginii;
La introducerea imaginilor intr-o pagina web se creeaza in mod automat un sir de obiecte imagine. Fiecarui obiect de tip imagine i se pot aplica toate proprietatile imaginilor. Este identificat prin:
document.images[i]
unde i este numarul de ordine al imaginii din cadrul documentului.
document.images[0] - refera prima imagine introdusa in pagina
document.images[1] - refera a doua imagine introdusa s.a.m.d.
Realizarea unui efect RollOver
Un efect RollOver inseamna schimbarea fisierului sursa al imaginii de fiecare data cand se plaseaza mouse-ul deasupra imaginii. Se revine la imaginea initiala atunci cand mouse-ul este scos de pe imagine. Daca imaginea la care va referiti este prima din pagina va functiona exemplul de mai jos:
<img src='x.gif' onmouseover=document.images[0].src='y.gif' onmouseout=document.images[0].src='x.gif'>
Daca la introducerea imaginii acesta primeste si un nume, acesta poate fi folosit in cadrul unui script pentru referirea imaginii:
<img src='x.gif' name= "poza" onmouseover=document.poza.src='y.gif' onmouseout=document.poza.src='x.gif'>
Exemplu: Pagina ce afiseaza 2 imagini mici. Cand se plaseaza mouse-ul pe o imagine aceasta sa apara cu chenar iar cand se executa clic sa apara mai jos redimensioanta:
<table>
<tr><td>
<img src='x.gif' width=50 height=40
onmouseover=document.images[0].border=2
onmouseout=document.images[0].border=0
onclick='document.images[2].src='x.gif''>
<td><img src='y.gif' width=50 height=40
onmouseover=document.images[1].border=2
onmouseout=document.images[1].border=0
onclick='document.images[2].src='y.GIF''>
</table>
<br><br><br><br>
<img src='' width=200 height=100 alt='Afiseaza poza'>
Exemplu: Script ce deruleaza in pagina trei imagini, din 3 in 3 secunde
<html>
<script>
imagini=new Array()
imagini[0]='x.gif'
imagini[1]='y.gif'
imagini[2]='z.gif'
i=-1
function banner()
</script>
<body onload='banner()'>
<img src=x.gif>
</html>