
|
|
|
Universitatea Titu Maiorescu
Facultatea de Informatica
Specializarea Informatica
Lucrare de licenta
PROIECTAREA INTERFETELOR GRAFICE
Cap. 1: Introducere
1.1. Descriere
In aceasta lucrarea voi face o prezentare in care va fi descris modul in care se pot proiecta interfete grafice folosind biblioteci grafice Java.
In primul capitol voi face o scurta prezentare a limbajului de programare Java si istoricul acestuia.
In al doilea capitol voi prezenta instrumentele de lucru cu ferestre (AWT) si interactiunea cu utilizatorul prin SWING. Biblioteca AWT contine toate clasele pentru crearea interfetelor cu utilizatorul ti pentru desenarea graficelor sau imaginilor. Biblioteca SWING este partea JFC(engl. Java Foundation Clases) care ofera componentele necesare programatorilor pentru crearea de interfete grafice moderne, complexe si intr-adevar prietenoase aplicatiilor Java. AWT va fi folosit pentru tratarea evenimentelor generate de componentele grafice ale aplicatiei iar SWING va fi folosit pentru realizarea interfetei grafice(desenarea componentelor: butoane, campuri de text, panouri, etc).
In capitolul 3 va mai fi descris si accesul la baze de date folosind JDBC. JDBC (engl. Java DataBase Connectivity) reprezinta API-ul (engl. Application Programming Interface) dezvoltat de Sun Microsystems, in colaborare cu diversi parteneri, pentru a oferi aplicatiilor Java acces la bazele de date gestionate de diverse DBMS-uri (engl. DataBase Management System).
In capitolul 4 va fi descrierea functionalitatii aplicatiei, capturi de imagine si parte din codul sursa(metode implementate). In ultimul capitol vor fi prezente niste concluzii si directive de cercetare-dezvoltare.
1.2. Limbajul Java
Inceputul limbajului Java este in toamna anului 1991, cand firma Sun Microsystems a finantat un proiect cu numele Green condus de James Gosling. Scopul echipei Green era sa plaseze firma Sun Microsystems pe piata produselor electronice comerciale. Inginerii si dezvoltatorii de software de la Sun au cautat microprocesoare care sa lucreze pe o multitudine de masini, in particular pe sisteme distribuite care lucreaza in timp real. Cheia succesului firmei Sun a fost abilitatea lucrului pe platforme multiple. Dupa patru ani de lucru, echipa Green finalizeaza specificatiile limbajului Java. Apoi compania Sun Microsystems vinde licenta firmelor IBM, Microsoft, Silicon Graphics, Adobe si Netscape. Acum, Java e disponibil sub auspicii open source.
Java este un limbaj de programare orientat obiect consacrat. Cele mai multe aplicatii distribiute sunt scrise in Java, iar noile evolutii tehnologice permit utilizarea sa si pe dispozitive mobile gen telefon, agenda electronica, palmtop, etc. In felul acesta se creeaza o platforma unica, la nivelul programatorului, deasupra unui mediu eterogen extrem de diversificat.
Avantajele sunt evidente, atat pentru proiectanti, care "scriu o data si executa pe orice masina virtuala Java(JVM)", cat si pentru utilizatori, care vor beneficia de un spectru imbogatit de servicii. De aceea se poate afirma cu incredere ca Java este un castigator, in lumea volatila a tehnologiilor de calcul.
Limbajul Java este utilizat cu succes in prezent si pentru programarea aplicatiilor destinate intranet-urilor. In acest sens, multe firme recurg la limbajul Java in procesul de informatizare intrucat ofera un foarte bun suport pentru tehnologiile de varf si, nu in ultimul rand, pentru ca este gratuit si in mod continuu imbogatit si imbunatatit.
Cap. 2: Instrumente de lucru AWT
si interactiunea prin
SWING
2.1. Grafica in Java
Biblioteca AWT (engl. Abstract Window Toolkit) contine toate clasele pentru crearea interfetelor cu utilizatorul si pentru desenarea graficelor sau imaginilor.
Clasa abstracta Graphics face parte din pachetul java.awt si se refera la ecranul grafic Java. Grafica Java se bazeaza pe pixeli si pe un sistem ortogonal de axe. Astfel, avem axa Ox pe orizontala si Oy pe verticala. Punctul de coordonate (0,0) se afla in coltul din stanga-sus al suprafetei grafice.
Cele mai utilizate metode ale clasei Graphics sunt explicate in tabelul de mai jos:
Prototipul metodei
Descrierea metodei
public abstract void drawString (String str, int x, int y)
Deseneaza sirul de caractere str, incepand cu pozitia (x, y).
public abstract void drawLine (int x1, int y1, int x2, int y2)
Deseneaza o linie intre punctele de coordonate.
public abstract void drawRect (int x, int y, int lungime, int inaltime)
Deseneaya chenarul unui dreptunghi.
public abstract void drawOval (int x, int y, int lungime, int inaltime)
Deseneaza chenarul unei elipse in dreptunghiul dat de parametrii metodei.
public abstract void drawArc (int x, int y, int lungime, int inaltime, int unghiInceput, int unghiSfarsit)
Deseneaza un arc de elipsa incadrat intraun dreptunghi dar de primii patru parametri.
2.2. Componente si evenimente utilizate pentru realizarea aplicatiei
O componenta (grafica) este o entitate care poate fi adaugata la suprafata de afisare a unui program sau applet Java. Utilizatorul poate interactiona cu programul prin intermediul acestor componente. La actionarea asupra unei astfel de componente se emite un eveniment. Pentru ca la aparitia unui eveniment sa-i dam programului o anumita functionalitate, va trebui sa atasam un "ascultator" care sa implementeze efectul dorit.
Un eveniment este o actiune impusa de catre utilizator. De exemplu, actiuni sunt apasarea unei taste sau a unui buton de mouse de catre utilizator, manevrarea unei bare de derulare(Scroll), marcarea unei optiuni dintr-un meniu.
Asadar, in loc sa ne imaginam un program ca un sir de instructiuni, putem sa ne inchipuim sectiunile programului ca fiind activate de un eveniment (se mai spune ca programul este "condus de evenimente"
Un program "condus de evenimente" (engl. event-driven) trebuie sa rezolve problema evenimentelor (engl. event-handling). Detectarea evenimentelor si rezolvarea sarcinii cerute se numeste rezolvarea evenimentului. Programele care utilizeaza acest stil de interfata cu utilizatorul se numesc "conduse de evenimente".
In Java, evenimentele sunt clasificate. De exemplu, barele de derulare (engl. scrollbars) sunt, de obicei, utilizate pentru modificarea valorii sau vizualizarea unei alte parti a ecranului. Butoanele, in schimb, prin apasarea lor, sunt folosite pentru initierea sau terminarea unei activitati pentru indeplinirea unei activitati. Obiectele (interfetele) care se ocupa de aceste lucruri se numesc ascultatori (engl. listeners) si au sufixul Listener. Pentru butoane exista clasa ActionListener, iar pentur bare de defilare, AjustmentListener.
Fiecarui eveniment ii corespunde o clasa care are sufixul Event,. Ascultatorii si evenimentele sunt clase care fac parte din pachetul java.awt.event. Tot in acest pachet se gasesc unele clase care implementeayza interfetele ascultatorilor si nu au nici un efect la primirea evenimentelor. Aceste clase se mai numesc adaptori (engl. adapters).
Evenimente utilizate pentru functionalitatea eplicatiei:
I. Pentru realizarea conexiunii cu serverul de baze de date:
Ex. private void conect_buttonActionPerformed(java.awt.event.ActionEvent evt )
Se apeleaza metoda try_conect() la apasarea butonului Conectare.
II. Pentru afisarea tabelelor din baya de date selectata am folosit un alt buton care genereaza un eveniment:
Ex. private void afisare_continutActionPerformed(java.awt.event.ActionEvent evt ) catch (SQLException e)
}
La apasarea butonului "Afisare" se incearca afissarea tabelelor existente prin apelarea metodei show_tables(), in caz de eroare se afiseaza eroarea intr-o componenta text, TextArea.
2.3. Gestionari de pozitionare (LayoutManagers)
Un gestionar de pozitionare este un obiect al unei clase care implementeaza interfata LayoutManager.
Pentru stabilirea unui manager de pozitionare, clasa Container pune la dispozitie metoda: public void setLayout (LayoutManager m).
Orice container are un gestionar de pozitionare. Java pune la dispozitie urmatoarele clase pentru gestionarea pozitionarii:
BorderLayout
CardLayout
FlowLayout
GridBagLayout
GridLayout
GroupLayout
etc.
In aplicatia realizata am folosit gestionarul de pozitionare GroupLayout, deoarece proiectarea interfetei grafice a fost realizata in NetBeans IDE. Acest mediu de dezvoltare are ca gestionar de pozitionare prestabilit GroupLayout. Am folosit NetBeans deaoarece codificarea manuala a interfetei grafice dureaza foarte mult in comparatie cu codificarea automata, realizata cu ajutorul unui IDE, si pot aparea probleme.
In continuare voi prezenta o parte din codul sursa pentru implementarea interfetei grafice:
Ex. javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
Stabilirea managerului de pozitionare.
Ex. layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addContainerGap()
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addComponent(taburi, javax.swing.GroupLayout.DEFAULT_SIZE, 700, Short.MAX_VALUE)
.addContainerGap())
.addGroup(javax.swing.GroupLayout.Alignment.TRAILING, layout. createSequentialGroup()
.addComponent(jLabel5)
.addGap(192, 192, 192))))
);
Stabilirea regulilor pentru pozitionarea pe orizontala.
Ex. layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addComponent(taburi, javax.swing.GroupLayout.PREFERRED_SIZE, 338, javax. Swing. GroupLayout.PREFERRED_SIZE)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED, 14, Short. MAX_VALUE)
.addComponent(jLabel5)
.addContainerGap())
);
Stabilirea regulilor pentru pozitionarea pe verticala.
Ex. panou_modificareLayout.setVerticalGroup(
panou_modificareLayout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(panou_modificareLayout.createSequentialGroup()
.addContainerGap()
.addGroup(panou_modificareLayout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(panou_modificareLayout.createSequentialGroup()
.addComponent(jLabel10)
.addGap(4, 4, 4)
.addComponent(jScrollPane5, javax.swing.GroupLayout.PREFERRED_SIZE, 159, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(18, 18, 18)
.addGroup(panou_modificareLayout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(afisare_tabel, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addComponent(B_afisare_tabel))
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(B_disconnect)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(B_close))
.addComponent(jPanel2, javax.swing.GroupLayout.DEFAULT_SIZE, javax. Swing. GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE)
.addGroup(panou_modificareLayout.createSequentialGroup()
.addComponent(jLabel9)
.addGap(7, 7, 7)
.addComponent(jScrollPane4, javax.swing.GroupLayout.PREFERRED_SIZE, 158, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(26, 26, 26)
.addGroup(panou_modificareLayout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(afisare_coloane, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addComponent(B_afisare_col))))
.addContainerGap())
Afisarea unor componente pentru panoul "panou_modificare", setarea dimensiunilor si adaugarea unor spatii intre componente (addGap()).
2.4. Interactiunea prin SWING. Introducere
Biblioteca SWING este partea JFC (engl. Java Foundation Classes) care ofera componentele necesare programatorilor pentru crearea de interfete grafice moderne, complexe si intr-adevar prietenoase aplicatiilor Java. Swing aduce imbunatatiri calitative fata de mai vechiul pachet AWT(engl. Abstract Window Toolkit), folosit in trecut pentru realizarea interfetelor grafice, completandu-i neajunsurile. Spre exemplu, in distributia AWT pentru Java 1.0, programatorul avea la dispozitie numai 4 fonturi cu care putea sa opereze si un numar restrans de componente, insuficiente pentru crearea de interfete cu un grad ridicat de complexitate. Totusi pachetul Swing nu este total separat de AWT cum s-ar putea crede, ci se poate spune ca este construit peste acesta, AWT fiind folosit mai mult pe post de intermediar intre Swing si sistemul de operare peste care este instalata platforma Java.
Printre imbunatatirile aduse de Swing, in afara de noile componente adaugate, putem enumera modul de prezentare si comportare pentru interfata independenta de platforma, posibilitatea de a avea componente cu forme nerectangulare, accesibilitate pentru persoanele cu deficiente etc. Acest pachet a fost astfel gandit, incat pentru lucruri simple este nevoie de scrierea de cod mai putin, iar pentru lucruri mai complexe, marimea codului creste proportional. De asemenea, se folosesc conventii logice pentru denumirea claselor, metodelor etc care, o data intelese si invatate, determina cresterea vitezei de lucru.
2.5. Despre interfete grafice
interfata cu utilizatorul, pe scurt UI (engl. User Interface), reprezinta totalitatea mecanismelor care permit interactiunea dintre o aplicatie si utilizatorii ei. O particularizare a interfetei cu utilizatorul o reprezinta interfata grafica, pe scurt GUI (engl. Graphic User Interface), care se refera strict la comunicarea vizuala dintre utilizator si aplicatie. Putem spune ca interfata grafica este locul de intalnire dintre utilizatori si aplicatia care le este destinata.
Deseori aplicatiile sunt percepute de utilizatorii finali doar prin intermediul interfetelor acestora si, de aceea, o interfata realizata deficitar poate compromite intreaga aplicatie, chiar daca functional ea este bine realizata. In acest sens, o problema in procesul de realizare a interfetei grafice o reprezinta posibilitatea ca utilizatorul sa nu inteleaga cum sa o utilizeze dupa ce a fost creeata. Acest lucru se intampla mai ales pentru ca, in general, utilizatorii unei aplicatii nu sunt si programatori, acestia din urma avand intentia de a crea interfata conform propriului model mental, diferit de cel al utilizatorilor. De aceea, dezvoltatorii aplicatiei trebuie sa intuiasca modalitatile prin care utilizatorii modeleaza conceptual diferitele functionalitati sau, in general, aspecte ale aplicatiei, si sa incorporeze aceste modele in viitoarea interfata grafica. Metoda folosita in acest proces este analogia concretizata prin metafora. Acolo unde analogiile sunt greu de realizat, sunt folosite idiomurile care reprezinta conventii intre creatorii si utilizatorii interfetei, usor de retinut de acestia din urma. Spre exemplu, functia de stergere intr-o aplicatie poate fi mai usor conceputa (modelata) de utilizatori ca aruncarea unui obiect nefolositor la cos. Astfel, pentru a sterge o pictograma, utilizatorul il trage deasupra cosului de gunoi (engl. trash) reprezentat grafic de o alta pictograma, unde il elibereaza. Acest mod de a vedea lucrurile poarta numele de "inglobarea semanticii in sintaxa", deoarece se incearca o folosire a simbolurilor care sunt mai usor de inteles si de retinut. Un alt exemplu ar putea fi folosirea de pictograme in barele de unelte, care ascund printr-o reprezentare grafica uneltele ce se vor folosi dupa selectarea lor (spre exemplu, o lupa folosita mai apoi pentru realizarea operatiei de micsorare-marire). Se poate observa faptul ca, in general, exista un numa limitat de astfel de metafore si simboluri care se repeta in mai toate aplicatiile si pe toate platformele.
Compania Sun, cea care da specificatiile limbajului Java, sugereaza folosirea unui set standard de pictograme si idiomuri, grupate intr-o arhiva pe care o gasim la adresa http://developer.java.sun.com/developer/techDocs/hi/repository/.
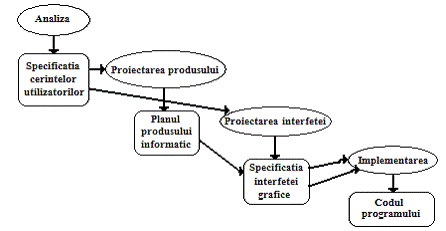
Din punct de vedere al ingineriei programarii, momentul in care se pune cu adevarat problema interfetei cu utilizatorii este cel al procesului de proiectare arhitecturala a aplicatiei, dar creatorii aplicatiei vor face aprecieri chiar in procesul de analiza a cerintelor utilizatorilor. Asa cum se realizeaza un plan al produsului informatic, se recomanda realizarea planului interfetei cu utilizatorul, prin care se clarifica modul cum va arata interfata grafica inainte de a trece la implementarea efectiva a acesteia.
In procesul de proiectare a interfetelor grafice se poate folosi prototipizarea care presupune realizarea de prototipuri ale interfetei fagrafice, prototipuri care sunt evaluate si reactualizate, daca este cazul, pe intreg parcursul dezvoltarii aplicatiei. Prototipurile interfetei grafice clarifica interactiunile aplicatiei cu utilizatorii sau cu alte aplicatii, respectiv functionalitatile aplicatiei. De asemenea, prin acest procedeu, utilizatorii sunt atrasi in procesul de realizare a aplicatiei, se pot descoperii unele lipsuri in cerintele utilizatorilor etc.

Planul
interfetei grafice.
2.6. Containere utilizate
Componentele Swing pot fi impartite in trei categorii:
containere de baza,
containere intermediare,
componente atomice.
Toate comtainerele de baza implementeaza interfata RootPaneContainer si din acest motiv au aceeasi organizare interna. Diferenta dintre aceste containere si celelalte componente Swing ete faptul ca ele mostenesc direct clasele corespondente lor din AWT. Toate celalalte componente mostenesc mostenesc clasa JComponent, si nu nu componentele corespondente din AWT. Din acest motiv ele sunt singurele componente "grele" din Swing, fiind indirect dependente de componentele corespondente native ale sistemului de operare peste care este instalata platforma Java. Totusi, Swing ofera independenta fata de sistemul de operare de pe masina gazda tocmai prin modul in care aceste containere sunt construite, continutul lor fiind gestionat de o componenta panou "usoara", si anume o instanta JrootPane.
JFrame (container de baza)
Containerul cel mai des folosit pentru o aplicatie bazata pe Swing este JFrame. Modul in care aceasta componenta este construita este mult mai complicat decat cel al componentei corespondente din AWT, si anume Frame. Orice fereastra JFrame contine un camp protected cu numele rootPane, care este o instanta a clasei JrootPane, servind drept container pentru alte cateva componente panou. Nu putem adauga componente direct unei ferestre JFrame (asa cum procedam pentru o componenta Frame), ci unuia ditre panourile continute in rootPane (nu lui rootPane, care este doar un panou intermediar).
Obiectul de tip rootPane contine un camp numit glassPane, care este implicit un JPanel, si un camp layeredPane, care este o instanta a clasei JLayeredPane. Acesta din urma include, la randul lui, un camp contentPane, implicit instanta a clasei JPanel, si campul MenuBar de tip JMenuBar, care implicit este null.
Pentru a adauga o componenta unei ferestre JFrame trebuie, de fapt, sa atasam acea componenta panoului contentPane si acest lucru se realizeaza prin apeluri de genul: fereastraMea.getContentPane().add(componentaMea). De asemenea, putem recurge la un apel: JPanel continut (JPanel) getContentPane(), obtinand astfel panoul continut, caruia putem sa ii adaugam componente folosind apeluri de tipul add().
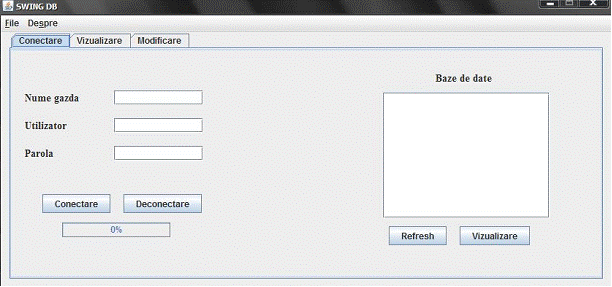
In aplicatia de fata avem urmatorul cod pentru JFrame:
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
setTitle('SWING DB');
setCursor(new java.awt.Cursor(java.awt.Cursor.DEFAULT_CURSOR));
setResizable(false);
Cu codul de mai sus am setat functionalitatea butonului din coltul dreapta sus, EXIT, am setat titlul "SWING DB", cursorul implicit si redimensionarea ferestrei care este false.
JPanel
Clasa JPanel reprezinta containerul intermediar de baza pentru orice interfata grafica, folosit de cele mai multe ori pentru a organiza un grup de componente ale unui alt container care le contine. Se stie ca si continutul unei ferestre este redat tot intr-un panou implicit JPanel, numit contentPane, care, este gestionat implicit de gestionarul BorderLayout.
Panouri folosite in aplicatie:
panou_conectare = new javax.swing.JPanel();
panou_vizualizare = new javax.swing.JPanel();
panou_modificare = new javax.swing.JPanel();
panou_conectare - contine datele necesare conectarii la serverul de baze de date
panou_vizualizare - vizualizarea bazelor de date si a tabelelor continute de catre baza de date selectata cu ajutorul unui JTextField si a unui JButton.
panou_modificare - modificarea datelor existente (stergere baza de date, stergere tabel, etc).
Alte panouri folosite in aplicatie:
jPanel1 = new javax.swing.JPanel();
jPanel2 = new javax.swing.JPanel();
JTabbedPane
JTabbedPane reprezinta o stiva de componente (de obicei, panouri JPanel sau containere, in general) asezate pe mai multe straturi suprapuse, unul dintre ele putand fi selectat la un moment dat, determinand componenta continuta sa devina vizibila. Straturile au cate o prelungire care are proprietatile unei etichete, putand contine o pictograma, culoare de fundal sau tooltip.
Pentru a adauga componente unui JTabbedPane putem folosi diverse suprascrieri ale metodelor add(), addTab() sau insertTab(), pe care clasa JTabbedPane le pune la dispozitie.
Ex.:
taburi = new javax.swing.JTabbedPane();
Declaratia tabloului de tip JTabbedPane utilizat in aplicatie.
taburi.addTab('Conectare', panou_conectare);
taburi.addTab('Vizualizare', panou_vizualizare);
taburi.addTab('Modificare', panou_modificare);
Adaugarea componentelor de tip JPanel la componenta taburi de tip JTabbedPane (cele trei panouri de mai sus, de la JPanel). Avem un obiect taburi de tip tablou cu 3 elemente si anume: taburi[0], taburi[1] si taburi[2].
2.7. Componente atomice utilizate
Componentele atomice utilizate in aplicatie sunt:
JLabel
JButton
JTextField
JTextArea
JPasswordField
JLabel
Etichetele permit afisarea de informatii care nu pot fi selectate sau suprascrise. De exemplu, se pot afisa text sau imagini, separat sau impreuna, fara a se astepta actiuni din partea urilizatorilor, deoarece o eticheta nu poate detine comunicarea cu tastatura. Pentru interactiune se vor folosi butoane, etichetele putand, eventual, fi folosite pentru a descrie butoane sau alte componente.
Pentru a adauga si pozitiona continutul unei etichete se poate folosi unul dintre constructorii pusi la dispozitie sau metoda setText() pentru a adauga text, respectiv setIcon() pentru a adauga imagini. Alinierea continutului unei etichete se poate seta cu una dintre metodele setHorizontalAlignment(int aliniament) sau setVerticalAlignment(int aliniament), unde alinierea este una dintre constantele definite in interfata SwingConstants. Implicit, textul este indentat la dreapta, pe cand pictogramele sunt centrate. Vertical, continutul este aliniat implicit centrat, indiferent daca este text sau imagine. Pentru o eticheta se mai pot seta culoarea de fundal, culoarea textului, fontul etc, folosind metodele pe care clasa JLabel le pune la dispozitie.
Un lucru interesant este faptul ca o eticheta poate interpreta cod HTML afisand rezultatul obtinut. Si alte componente Swing sunt capabile de acest lucru sau vor fi in viitor. In cazul versiunii bibliotecii Swing care vine cu distributia 1.6 a platformei Java, se poate folosi marcaj HTML si in cazul componentelor JTabbedPane, JMenuItem, JToolTip, JRadioButton si JCheckBox.
Ex.
jLabel1 = new javax.swing.JLabel();
jLabel2 = new javax.swing.JLabel();
jLabel3 = new javax.swing.JLabel();
Declararea etichetelor.
jLabel1.setFont(new java.awt.Font('Times New Roman', 1, 14));
jLabel1.setText('Nume gazda');
jLabel1.setToolTipText('Host');
jLabel2.setFont(new java.awt.Font('Times New Roman', 1, 14));
jLabel2.setText('Utilizator');
jLabel2.setToolTipText('User');
jLabel3.setFont(new java.awt.Font('Times New Roman', 1, 14));
jLabel3.setText('Parola');
jLabel3.setToolTipText('Password');
Initializarea acestora:
setarea fontului (Times New Roman),
setarea textului afisat,
setarea "tooltip-ului".
. addGroup(panou_conectareLayout.createParallelGroup(javax.swing.GroupLayout. Alignment.LEADING)
.addComponent(jLabel1)
.addComponent(jLabel2)
.addComponent(jLabel3))
Afisarea etichetelor.
JButton
Toate componentele reprezentand butoane in Swing extind clasa AbstractButton. De remarcat ca si clasele JMenuItem, JCheckBoxMenuItem si JRadioButtonMenuItem, care desemneaza optiuni intr-un meniu, extind AbstractButton.
Daca apasam cu mouse-ul un buton simplu, JButton, acesta se va "arma", pe cand pentru un JToggleButton, acesta va deveni selectat.
Butoanele folosesc un model pentru a gestiona starile in care se pot afla la un moment dat. Acesta poarta numele ButtonModel si reprezinta baza pentru realizarea de modele pentru butoane. Putem avea succes la acest model folosind metodele getModel(), respectiv setModel(), prima pentru a obtine modelul, iar a doua pentru a seta un nou model pentru butonul curent. Daca nu precizam nici un model, implicit se va asocia DefaultButtonModel, care reprezinta implementarea implicita ce ne este pusa la dispozitie pentru modelul ButtonModel. In general, in practica, nu este nevoie sa cream propriul model pentru butoane, fiind de ajuns sa folosim unul dintre constructorii pusi la dispozitie.
Un buton poate reprezenta atit text cit si imagini, toate aspectele referitoare la acest subiect fiind comune cu cele discutate in cazul etichetelor. O imagine poate fi atasata unui buton folosind constructorul care are ca parametru o instanta a clasei Icon sau, dupa desenare, folosind metoda setIcon(Icon imagine). Putem adauga pictograme care sa aiba diferite stari ale butonului, cand este selectat, apasat, dezactivat, etc.
Unui buton i se poate asocia drept accelerator o litera din textul pe care il reprezinta drept continut (aceasta va deveni subliniata) folosind un apel de genul setMnemonic(`B`). In Windows, apasarea tastei ALT si a tastei reprezentand litera respectiva determina declansarea actiunii.
Tratarea evenimentelor generate de butoane se face in functie de tipul de buton. In general, se adauga ascultatori ActionListener care trateaza evenimentul aruncat de apasarea butonului. In cazul JCheckButton si JRadioButton se foloseste un ascultator ItemListener pentru a testa daca butonul este sau nu selectat.
Ex:
conect_button = new javax.swing.JButton();
disconect_button = new javax.swing.JButton();
Declararea butoanelor utilizate intr-o parte din aplicatie.
conect_button.setText('Conectare');
conect_button.addActionListener(new java.awt.event.ActionListener()
});
Initializarea butonului "conect_button" si setarea ascultatorului pentru tratarea evenimentelor.
disconect_button.setText('Deconectare');
disconect_button.addActionListener(new java.awt.event.ActionListener()
});
Initializarea butonului "disconect_button" si setarea ascultatorului pentru tratarea evenimentelor
private void conect_buttonActionPerformed(java.awt.event.ActionEvent evt)
Tratarea evenimentului pentru butonul "conect_button".
private void disconect_buttonActionPerformed(java.awt.event.ActionEvent evt)
Tratarea evenimentului pentru butonul "disconect_button".
Despre metodele utilizate pentru tratarea evenimentelor voi discuta in sectiunea "descriere aplicatie" din capitolul 4. Pe scurt metoda try_conect () efectueaza conexiunea cu serverul de baze de date intr-un fir de executie separat. Iar metoda disconect() efectueaza deconectarea de la serverul de baze de date.
JTextField, JTextArea si JPasswordField
Clasa abstracta JTextComponent sta la baza tuturor componentelor text din Swing si este localizata in pachetul javax.swing.text. Toate componentele text se regasesc in pachetul javax.swing si sunt enumerate in continuare: JTextField, JTextArea, JPasswordField, JEditorPane, JTextPane.JTextComponent mosteneste direct clasa JComponent. Continutul unei componente text este mentinut intr-o instanta a interfetei Document, care reprezinta modelul de date pentru aceasta.
Sunt oferite doua implementari efective ale interfetei Document: PlainDocument si StiledDocument. Prima ofera un singur font si o singura culoare pentru text si continutul format numai din caractere. Cea de a doua este mult mai complexa, permitand fonturi si culori multiple, imagini si componente scufundate in continut. JTextField, JTextArea si JPasswordField au drept model PlainDocument. Pentru a obtine sau a seta modelul unei componente text folosind metodele getDocument() si setDocument().
De asemenea, sistemul de copiere/lipire ne este accesibil folosind metodele puse la dispozitie de clasa JtextComponent.
Voi prezenta in continuare un exemplu practic din aplicatia realizata in care am utilizat cele trei componente mentionate mai sus.
Panoul care urmeaza reprezinta un formular ce va trebui completat de catre utilizatorii aplicatiei, continand:
doua zone text si anume: NumeGazda, Utilizator de tip JTextField in care se vor introduce numele gazdei sau adresa IP a gazdei(hostului sau serverului de baze de date), numele de utilizator.
un camp de tip JPasswordField in care se va introduce parola pentru hostul si userul curent.
un camp JTextArea in care vor fi afisate bazele de date ce se afla pe serverul curent sau un mesaj de eroare in cazul in care conexiunea cu serverul de baze de date nu a putut fi stabilita.
alte componente: JButton, JLabel si JProgressBar despre care voi discuta in sectiunea "descriere aplicatie" capitolul 4.

2.8. Meniuri
Meniurile reprezinta modalitatea standard folosita in interfetele grafice pentru a permite utilizatorului aplicatiei alegerea unei optiuni care genereaza o actiune, din mai multe posibile. Intr-o aplicatie, meniurile apar fie grupate intr-o bara de meniu, fie ca meniuri pop-up, care se vizualizeaza doar in momentul apasarii unui buton al mouse-ului.
Un meniu poate avea ca optiuni alte submeniuri. Este indicat sa nu se depaseasca trei niveluri in adancime si, de asemenea, ca un meniu sa nu contina mai mult de sapte optiuni pentru o buna functionalitate a aplicatiei.
JMenuBar reprezinta un container pentru mai multe elemente JMenu asezate intr-o bara orizontala in partea superioara a unei ferestre. Pentru a adauga elemente JMenu unui meniu bara folosim metode cum ar fi: add(JMenu meniu). JMenuBar foloseste DefaultSingleSelectionModel drept model pentru selectie, ceea ce determina ca un singur element JMenu sa fie selectat la un moment dat. Deoarece JMenuBar mosteneste JComponent, poate fi plasat oriunde in interiorul unui container. Pentru a adauga un meniu bara unei aplicatii se foloseste metode setMenuBar(), aplicabila tutror containerelor care implementeaza RootPaneContainer.