
|
|
|
Introducere in FLASH
Adobe Flash sau mai pe scurt FLASH este o aplicatie utilizata pentru dezvoltarea obiectelor-aplet de tip Flash disponibile in cadrul unor pagini WEB. Prin intermediul obiectelor flash, veti putea creste dinamismul unei pagini precum si facilita interactiunea cu utilizatorul. Initial dezvoltata de Macromedia, aplicatia Flash a fost preluata de catre Adobe© odata cu achizitionarea companiei sus amintite.
In lucrare se prezinta generalitati despre programul MacroMedia Flash, care este cel mai utilizat program pentru crearea animatiilor ce pot fi introduse intr-o pagina Web. Programul MacroMedia Flash a fost conceput si utilizat ca software de desenat. In timp, programul a evoluat si a devenit un program de animatie, care poate fi utilizat si ca program de desenare.
Cuvinte cheie: scena, timeline, grid, paint bucket, ink bottle, arrow, subselection.

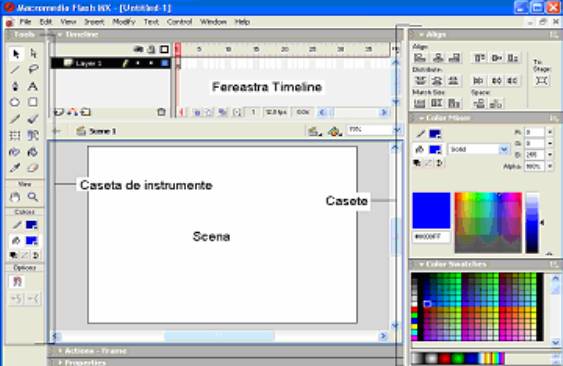
Fig 1. Fereastra Macromedia FLASH
Tipuri de obiecte in FLASH
In Flash avem 5 tipuri de 'obiecte'
(cu care lucram). Acestea sunt : Movie Clip, Button, Graphic, linii (lines) si
forme (shape).
Exista o mare diferenta intre ele, in special din punctul de vedere al
ActionScript-ului (mai multe detalii in lectia despre ActionScript). Formele si
linile nu suporta ActionScript, insa pot fi create cu ActionScript.
Un MovieClip este 'un
nou filmulet', care are un timeline propriu. El poate contine alte
MovieClip-uri, Butoane si celelalte. La incarcarea unui MovieClip acestuia i se
'deruleaza' toate frame-urile de la primul la ultimul si tot asa, precum si in
filmul principal. Aceasta poate fi controlata cu ActionScript. Pentru a 'intra
intr-un MC' si pentru a-l edita putem apasa dubluClick pe el sau Click dreapta
si Edit
Un Button este ceea ce ii spune si numele : un buton.
Acesta poate determina o actiune prin ActionScript. Din punctul de vedere al
design-ului, atunci cand il editam (dubluClick pe el) vom vedea patru frame-uri
:
![]()
Up - este imaginea butonului (ceea ce se vede prima data)
Over - cum arata butonul cand mouse-ul este deasupra sa
Down - imaginea butonului cand butonul stanga al mouse-ului este apasat si este
tinut apasat.
Hit - locul in care se afla butonul. Este indicat sa fie o forma plina ; nu se
vede dar se simte.
Graphic este folosit, asa cum ne zice si numele,
pentru grafica. Un obiect Graphic poate avea si el mai multe frame-uri. Acestea
se vor derula in timeline-ul de la nivelul de mai jos.
O linie sau forma
este grafica vectoriala cu care se lucreaza in principal. O linie/forma poate
fi distorsionata foarte usor (cu instrumentele) si colorata asemenea (cu
ColorSwitcher sau ColorMixer).
Tipuri de fisiere utilizate in FLASH
Dupa cum stiti, orice
program are fisiere cu care 'lucreaza'. De exemplu, Notepad are
fisierele text cu extensia *.txt, MS Word are fisiere *.doc. Flash
are ca 'documente de lucru' fisierele cu extensia *.fla. Acestea constituie 'sursele
de lucru' fiind modificate de utilizator.
Atunci cand salvam (File/Save) un document avem la dispozitie
aceasta extensie. Fisierele de acest tip nu folosesc in practica
(in web, de exemplu), fiind recunoscute decat de catre Flash.
Pentru a avea un rezultat al muncii noastre va trebui sa 'publicam'
documentul sau sa-l 'exportam' - Publicarea : File / Publish - Exportul :
File / Export
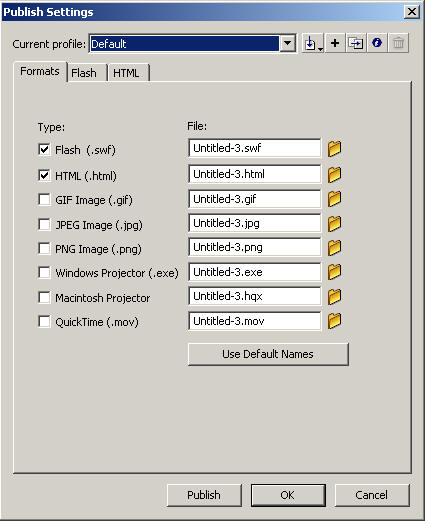
Daca apasam Publish Settings din meniul File vom vedea 'setarile
publicarii', adica tipurile de fisiere ce pot fi publicate
(tab-ul 'Formats') si optiunile lor (tab-urile urmatoare).

Fig
2 Setarea
publicarii
Exportul efectueaza acelasi lucru
insa nu poate fi exportat decat un anume tip de fisier. La apasarea
butonului Export, din meniul File vom vedea doua alte optiuni : Expot image
(primul frame) si Export movie (tot documentul). Daca selectam Export movie, de
exemplu vom avea posibilitatea de a salva pe HDD fisierul respectiv al carui
tip il selectam din lista de sub denumire.

Daca exportati un
document
- ca movie (File / Export Movie), aveti la dispozitie urmatoarele extensii :
swf, png, gif, avi, mov, wav, emf, wmf, spl, eps, ai, dxf, bmp, jpg
- ca imagine (File / Export Image), aveti la dispozitie urmatoarele extensii :
swf, png, gif, emf, wmf, spl, eps, ai, dxf, bmp, jpg
Daca publicati un document (File /
Publish Settings / apasa butonul Publish), aveti la dispozitie urmatoarele
extensii : swf, html, gif, jpeg, png, exe, hqx, mov
Cea mai utilizata extensie in Flash
este *.swf, care este folosita in web.
Crearea unui buton in FLASH
pasul 1. se selecteaza culoarea de fill si culoarea de stroke la [none] - fara culoare
pasul 2. se selecteaza instrumentul rectangle [dreptunghiul] si pune la `Set corner radius` la valoarea 7 sau 10 se deseneaza dreptunghiul in forma unui buton - nici prea mare, nici prea mic
pasul 3. dreptunghiul se transforma in buton [selecteam dreptunghiul si apasam F8]
pasul 4. se `intra` in timeline-ul
butonului [dublu-click pe el] si se selecteaza timeline-ul
[e format din 4 frame-uri]
* selectam frame-ul 2 si apasam F6 apoi F5
* selectam frame-ul 4 si apasam F6
[am introdus noi frame-uri si keyFrame-uri, copiate dupa primul frame]
pasul 5. se adauga doua noi layere
deasupra celui existent
* layer-ul se adauga de la dosarul cu , de la baza timeline-ului
apoi se copiaza frame-ul de pe primul layer pe al doilea si al
treilea astfel incat sa `se umple` toate frame-urile
pasul 6. ascundem layer-ul 1 [cel facut primul] - trebuie sa fie CEL DE JOS in timeline
pasul 7. coloram obiectele de pe layerele de mai sus diferit, astfel incat sa ne dam seama care-i diferenta intre ele
pasul 8. blocam primul layer si-l facem vizibil insa ascundem unul din cele doua
pasul 9. decupam layer-ul ramas pentru `editat` mai mult de jumatate
pasul 10. deschidem ColorMixer - vezi meniul Window
pasul 11. punem la fill culoarea `Liniar`
astfel :
doua culori : alb [alpha:5%] si alb [alpha:80%]
pasul 12. cu paintBuchet trasam o linie
verticala pe forma noastra [tinem apasat Shift, ca sa
fie perfect la 90 de grade]
apoi apasam un click simplu pe forma pentru a centra gradientul
pasul 13. CTRL+ALT+S - Scale and rotate -
si dam valoarea scalei la 98 apoi apasam Enter
si vom observa ca forma noastra e un pic mai mica decat cea
mare [un efect de glass]
pasul 14. blocam layer-ul cu forma noastra actuala si facem vizibil layer-ul care era ascuns
pasul 15. aplicam gradient pe acest
obiect [ca la pasul 12] insa:
doua culori : alb [alpha:0%] si alb [alpha:40%]
pasul 16. vizualizam butonul si ne dam seama ca e urat asa ca iesim in timeline-ul principal si ii dam un filter de Shadow [flash-8] cu setarile din imaginea de mai jos
----- ----- --------- pana
acum ne-am ocupat de imaginea butonului ----- ----- -----
-------- ----- ------ - acum urmeaza animatia----- ----- -----------------
pasul 17. revenim la timeline-ul
butonului [apasam dubluClick pe el] si facem un movieClip pe
frame-urile 1 si 2 ale layer-ului 1 pe care-L DEBLOCAM [layer1]
si blocam celelalte doua layere [layer2 si layer3].
Cum facem movieClip-uri ?! - pai asa cum am facut si butonul
* selectam frame-ul [ne intereseaza tot ce se afla pe el]
* apasam F8
* selectam MovieClip si asa procedam si cu frame-ul
celalalt astfel incat sa avem cate un MC pe fiecare frame
pasul 18. apasam dubluClick pe movieClip-ul
de la over si ajungem in timeline-ul clipului
apasam click pe frame-ul de la pozitia8 [nu e nici un keyFrame
acolo] si apoi apasam F6 [se va crea un keyFrame]
pasul 19. selectam keyFrame-ul 1 si la properties, la tween punem Shape astfel incat pe timeline veti vedea o sageata
pasul 20. la forma initiala [frame-ul 1] punem culoarea #0066FF
pasul 21. pe frame-ul 8 punem action-ul [apasam F9] stop(); pentru ca animatia sa nu mearga continuu
pasul 22. revenim la timeline-ul butonului si procedam cu pasii 19-22 pentru frame-ul 1 al acestuia doar ca la pasul 21 vom pune culoarea #0066FF pe frame-ul 8, adica pe forma finala